寫程式的環境有很多如果你有自己喜歡的也可以不用vscode,雖然我自己是覺得vscode挺好用就是了,然後在vscode寫html/css/js都不用像寫python之類的還要載東西,直接檔案名.(你要的類型),即可
而vscode的優點在於他有很多插件可以新增,而對於寫web比較重要的有以下這些:
這可以讓你在儲存後不用重啟網頁,網頁便會即時套用你所更改的程式碼,不過電腦休眠之類的還是需要重啟網頁唷!

這個是當你套用一些像是bootstrap之類別人已經做好的css套件時很有幫助,也對你自己寫的css很有幫助,你只要打幾個字便會出現跟他相似可用的css class/id等,當你的css屬性很多or套用別人的套件時非常有幫助

這個就比較隨意了,有很多類似的套件,主要用途就是幫你辨識外框,所以選擇一個你喜歡的就可以了


這兩個也是幫助你更易於編輯的
vscode還有很多插件可以自行發掘,比較需要的就這幾個
既然架設好了那就來試試吧,首先先打!會出現這個
然後按下tab後就會幫你套用扳手上的那個!,這是在給html做一些預先設定
然後程式碼該打在哪呢?
<html>
<head>
<title>你網頁的標頭</title>
<style>
你的CSS程式碼
</style>
</head>
<body>
你的html程式碼
</body>
<script>
你的JavaScript(JS)程式碼
</script>
</html>
這個分佈很重要!!!
這個分佈很重要!!!
這個分佈很重要!!!
之後你把CSS/JS寫在別的檔案要在套用進來時也很重要,CSS之所以要在html的前面觸發,是避免網頁再載入之後才套用CSS,可能會在剛進入網頁時出現亂糟糟的東西在瞬間變成正常網頁
而JS之所以要在html載入完後再載入則是因為物件(item),比較可能發生在一些要抓取物件的東西上例如button/input,又或是JS的監聽要抓取物件ID等等,程式碼是由上而下的若再網頁載完前就先導入JS可能會使得那些要抓取物件的JS程式碼找不到而報錯
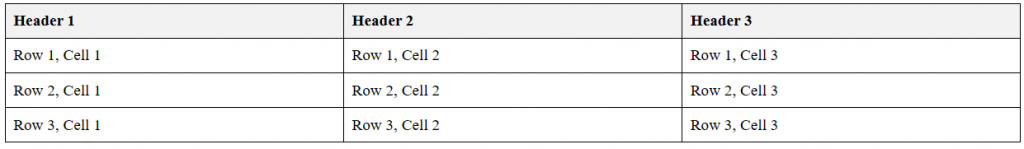
那麼接下來就用table/tr/th做個表格吧
CSS部分
<style>
table {
border-collapse: collapse; 使相鄰的邊寬合併
width: 100%; 寬度100%
}
th,
td {
border: 1px solid black;
padding: 8px;
text-align: left; 字左
}
th {
background-color: #f2f2f2; 背景顏色
}
</style>
html部分
<body>
<table>
<tr>
<th>Header 1</th>
<th>Header 2</th>
<th>Header 3</th>
</tr>
<tr>
<td>Row 1, Cell 1</td>
<td>Row 1, Cell 2</td>
<td>Row 1, Cell 3</td>
</tr>
<tr>
<td>Row 2, Cell 1</td>
<td>Row 2, Cell 2</td>
<td>Row 2, Cell 3</td>
</tr>
<tr>
<td>Row 3, Cell 1</td>
<td>Row 3, Cell 2</td>
<td>Row 3, Cell 3</td>
</tr>
</table>
</body>

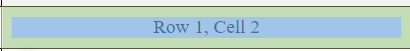
這時要說下padding的功用,他會把容器內的東西向內縮
綠色框框就是padding,這可以避免你的文字又或是物件太靠牆
好了今天就先這樣,如果你想看我的主軸可以看以下的話
我在學習寫網頁的時候遇到的最多情況便是分割問題,當你分割得不好在之後你想對他做操作時都會有諸多不便,所以我便覺得當你想要做一個WEB網頁架構時,當你看到別人給你的設計圖,又或是自己想寫一個網頁時,要預先把你所想的畫面做切割切成一個個容器來包裹,不要覺得容器包太多很奇怪,要包的時候就該包起來,所以我想先幫助大家在寫網頁時可以先做一個目視的操作
這大概就是為甚麼很多教人寫的都會先講表格,這就是讓你理解結構的東西,想讓網頁的畫面與排版等更好看,從寫的一開始就要先預先分析好,不然你把模板寫死之後要再修改就可能導致模板跑掉,然後盡量使用%來調控這樣你在縮放網頁時才不容易炸掉,但還是可以用px,我自己使用px多半都是在邊框,使每個容器之間可以對其
